Login GoogleFriendConnect
- Setup Site
- Go to your site
- Go to Members gadgets

Gadget Gallery
- Choose your Gadget and do as per the above procedure

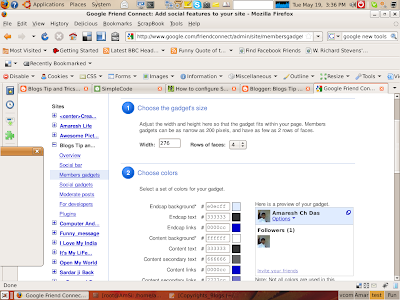
Set up the Members gadget
1 Choose the gadget's size
Adjust the width and height here so that the gadget fits within your page. Members gadgets can be as narrow as 200 pixels, and have as few as 2 rows of faces.
Width:
Rows of faces:
2 Choose colors
Select a set of colors for your gadget.
| Here is a preview of your gadget. | ||||||||||||||||||||||||||||||||||||
3 Create the HTML code
We will generate some lines of HTML that creates and renders the Members gadget. To make Friend Connect work, you have to put this code into your site.
4 Copy the code into your site
Paste the above gadget code into an HTML page on your site. The page you edit should be within http://bloghelpforbegineers.blogspot.com/ or one of its sub-directories.
You're done! To try out your new members gadget, go to your site and press the "Join" button.
Now You can enjoy, Good luck ,
If you are facing any problem then feel free to do comment else refer "How do I add the Following gadget to my blog?"
Good Luck!!!
Thanks,





0 comments
Post a Comment
Thanks for reading , if you have any problem please leave me a comment here I will help you by my best.Please note that you put the friendly words to help each other to improving and developing these tips to be better,or the best way for you to track my blog is subscribing my Feed.You are always welcome on http://bloghelpforbegineers.blogspot.com
Best regards,
-Amaresh